Untuk itu ada beberapa hal yang harus anda setting mulai dari Posting Produk, mengedit halaman pemesanan menjadi sesuai dengan keinginan anda, mengganti menu horizontal dan juga mengatur widget berlangganan.
Posting Produk
Untuk menambahkan produk pada template Johny tersebut caranya sedikit berbeda dari cara biasanya. Kode untuk menampilkan postingannya kurang lebih seperti dibawah ini !
<div class="product_image">
<a class="cloud-zoom" href="url-image.jpg" rel="softFocus: true, position:'inside', smoothMove:2"><img border="0" class="item_thumb" src="url-image.jpg" /></a>
<span class="item_price">$00.00</span></div>
<div class="product_describe">
Description your product.............
</div>
<a class="cloud-zoom" href="url-image.jpg" rel="softFocus: true, position:'inside', smoothMove:2"><img border="0" class="item_thumb" src="url-image.jpg" /></a>
<span class="item_price">$00.00</span></div>
<div class="product_describe">
Description your product.............
</div>
Coba anda perhatikan bahwa ada beberapa kode yang sengaja saya beri warna khusus. Untuk kode yang diberi warna merah, harap diganti dengan link gambar produk anda. (Gambar baiknya berukuran 300px x 300px)
Untuk yang berwarna hijau itu, silahkan anda ganti dengan harga produk anda. Terakhir adalah kode yang berwarna biru, silahkan ganti dengan deskripsi/penjelasan dari produk anda.
Nantinya kode tersebut harus ada pada setiap post anda. Karena jika tidak, maka produk anda tidak akan bisa tampil seperti yang ada pada demo. Untuk itu anda bisa meletakan kode ini di bagian post setting. Gunanya adalah agar setiap kali anda membuat post baru, maka kode ini akan muncul secara otomatis.
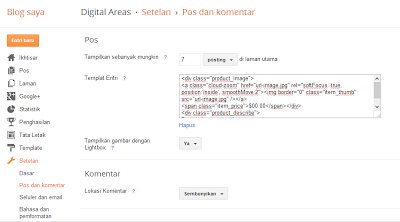
Silakan masuk ke menu SETELAN, POS dan KOMENTAR, lalu pada bagian TEMPLATE ENTRI klik TAMBAHKAN + . Copy kode pada kotak script di atas ke sini dan bila sudah klik tombol SIMPAN SETELAN di bagian atas.
Edit Pemesanan
Seperti yang saya bilang bahwa template ini menggunakan sistem pemesanan via sms. Halaman order ini akan muncul ketika anda menekan tombol BELI pada setiap produk. Itu artinya anda harus membuat sebuah halaman baru bernama ORDER dan silakan anda isikan dengan detail pemesanan yang anda mau. Untuk contoh, silahkan lihat yang ada pada toko demo.
Setelah anda membuat sebuah halaman pemesanan langkah selanjutnya dengan menuju ke menu TEMPLATE, lalu pilih EDIT HTML.
Cari kata "BELI" dengan menggunakan CTRL + F . Anda akan menemukan kode kira-kira seperti di bawah ini !
Silakan ganti link http://dmondjersey.blogspot.com/p/order.html dengan link URL dari halaman pemesanan pada blog anda tersebut.
Jika sudah, silahkan save template dan lihat perubahannya.
Mengganti Menu Horizontal di Bagian Atas
Anda juga bisa mengganti menu horizontal yang ada di bagian atas blog.. Sama seperti langkah sebelumnya yaitu menuju menu TEMPLATE lalu pilih EDIT HTML.
Cari kode "Welcome" dengan menggunakan CTRL + F dan anda akan menemukan 1 baris kode menu. Silakan anda ganti sesuai keinginan anda.
Mengganti Email Berlangganan
Menurut saya fitur ini sangat penting bagi toko online anda. Fitur ini diibaratkan seperti katalog anda. Jadi setiap ada produk baru yang anda post, maka para pembaca anda akan mengetahuinya melalui E-mail.
Cari kode "<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post'" dengan menggunakan CTRL + F.
Nantinya anda akan menemukan 1 baris kode seperti ini :
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=http://feeds.feedburner.com/D-mondJersey', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input id='subbox' name='email' onblur='if (this.value == '') {this.value = 'Enter your email address...';}' onfocus='if (this.value == 'Enter your email address...') {this.value = '';}' type='text' value='Enter your email address...'/><input name='uri' type='hidden' value='http://feeds.feedburner.com/D-mondJersey'/><input name='loc' type='hidden' value='en_US'/><input id='subbutton' type='submit' value='Enter'/></form>
Untuk kode yang saya beri warna merah silakan diganti dengan alamat feed anda sendiri.
Saya rasa itu saja yang bisa saya beritahukan kepada anda guna mengedit template toko online dari maskolis ini. Semoga bermanfaat !